How to: Embed on a web page

Our app is designed to be embedded in other web pages in an iframe element. We provide support for a seamless embedded application experience.
The basic steps to embed the application on another webpage are:
- Visit the App Factory at https://app-factory.appcatalyst.com and log in.
- Create and configure an app – the iframe related features are the following fields.
- Embed – Set to yes. This enables the host and scroll rules fields and prevents the application’s height from being set to 100%;
- Host – This field is required. It should reference the host page, the page that the iframe is on. This is required to enable iframeEmbedder/postMessage support and the iframe related support features.
- Scroll Rules – By default the host page will attempt to scroll back to the top of the iframe element when navigating between screens. Scroll rules can be configured to adjust this behavior in the presence of other fixed top navigation elements.
- For more information on app configuration see the comprehensive guide.
- Copy the embed script from the button at the top of the App Factory – Application Details page.
- Create a new web page or identify an existing web page that you would like to embed the application in.
- Paste embed script on that page (the host page).
- Visit the host page.
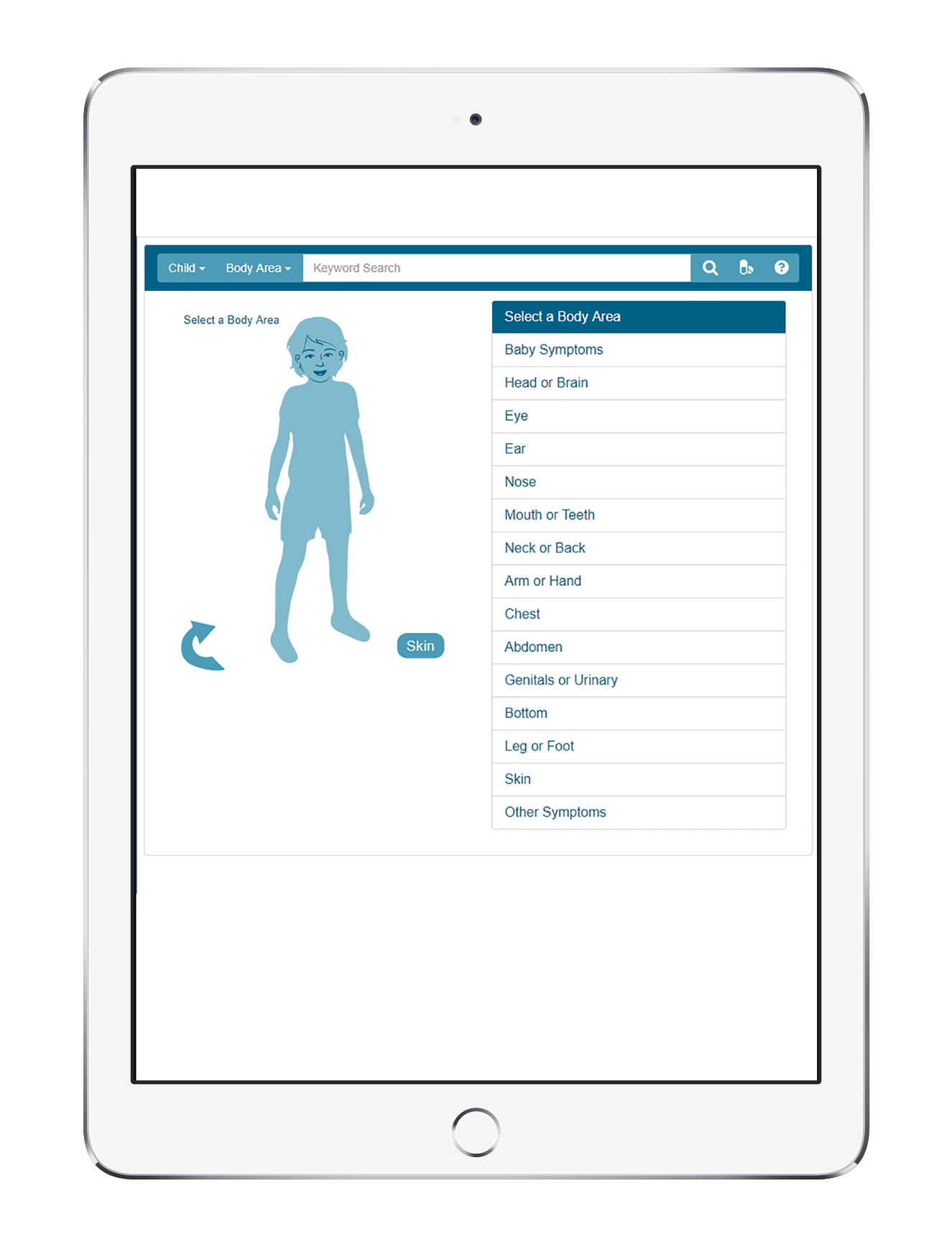
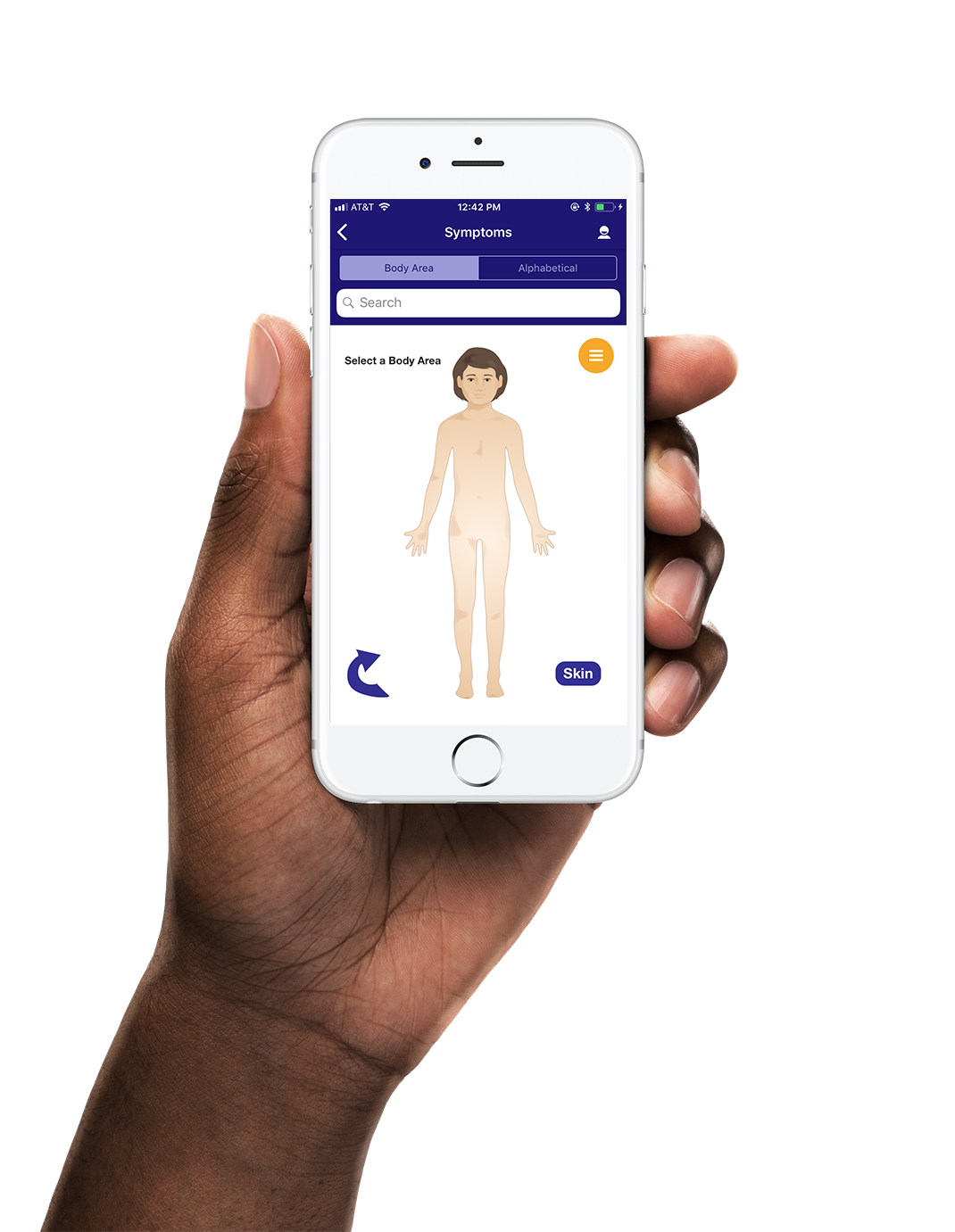
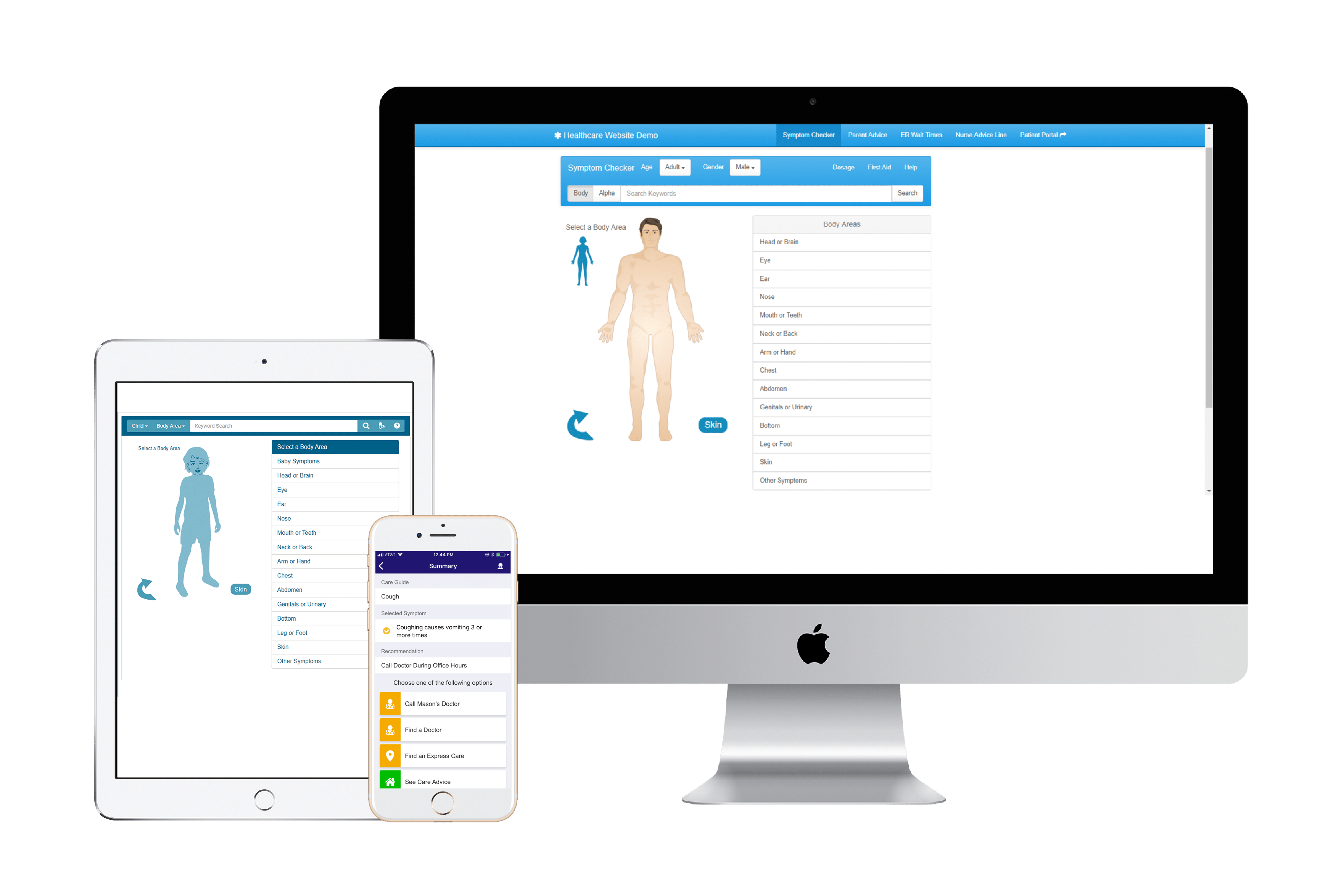
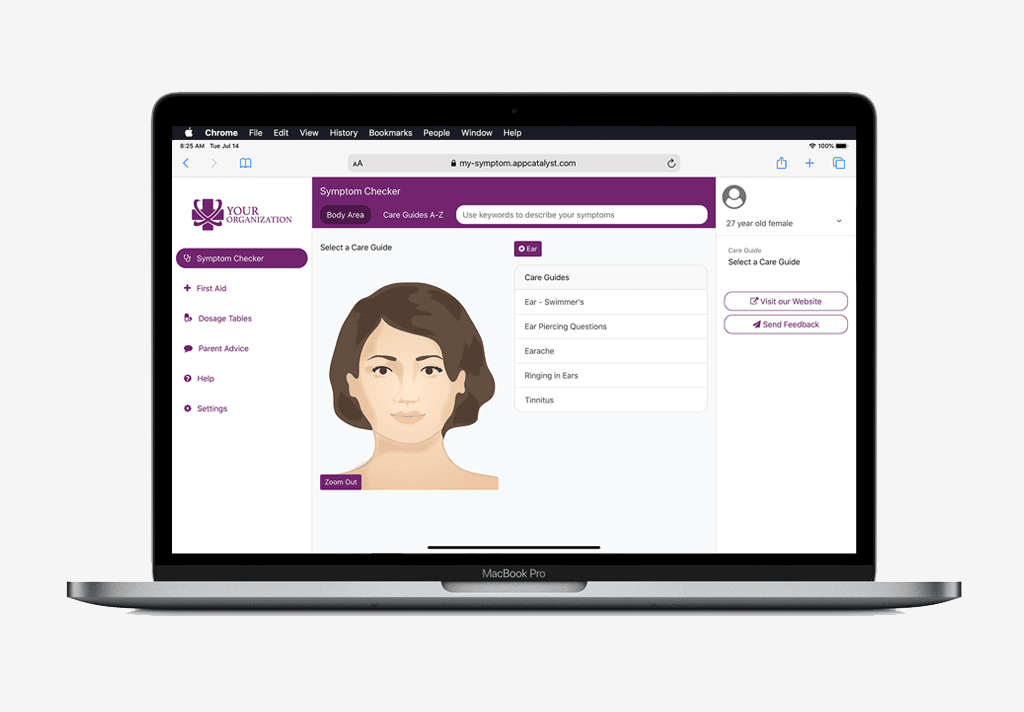
If you followed these steps, you should see your new symptom checker app embedded on your host page.
Embed Script
Here is a little bit about our embed script and what you have just implemented.
The application management system provides a copy and paste snippet that includes the following html elements:
- an iframe element with your application as the value for the iframe’s src attribute
- a script reference to the iframeEmbedder library
- an inline script to invoke iframeEmbedder and provide your app’s configuration details
iframe-embedder
We call the page that our app is embedded in the host page. We provide an additional script, iframeEmbedder.js, that can be added to the host page along with our application. It enables communication between the host page and symptom checker app in order to provide a seamless embedded app browsing experience.
The iframeEmbedder script adds support for the following features:
- Automatically adjust the height of the iframe when the embedded application’s size changes
- Scroll the host page back to the top of the embedded application when the embedded application’s page changes
- Synchronize the embedded application’s url with the host page’s fragment identifier to support links to states within the embedded application
We recommend using our snippet to embed the application in your web page, but you could also create your own. Just use the launch app button to visit the application and use its url for your iframe’s src.