How to: Embed in a mobile app

Our app is designed to be embedded in web views in native mobile applications. The basic steps to embedding the application in a web view are:
- Visit the App Factory at https://app-factory.appcatalyst.com and log in.
- Create and configure an app – the iframe related features are the following fields.
- Embed – Set to No. This control is for iframe related support and should not be used when embedding the application in a webview.
- Show Navigation Bar – You might set this to No to hide the first row of the fixed top navigation bar in our app. This allows the mobile application to provide its own. It is recommended that you use this navigation bar to provide support for your user to:
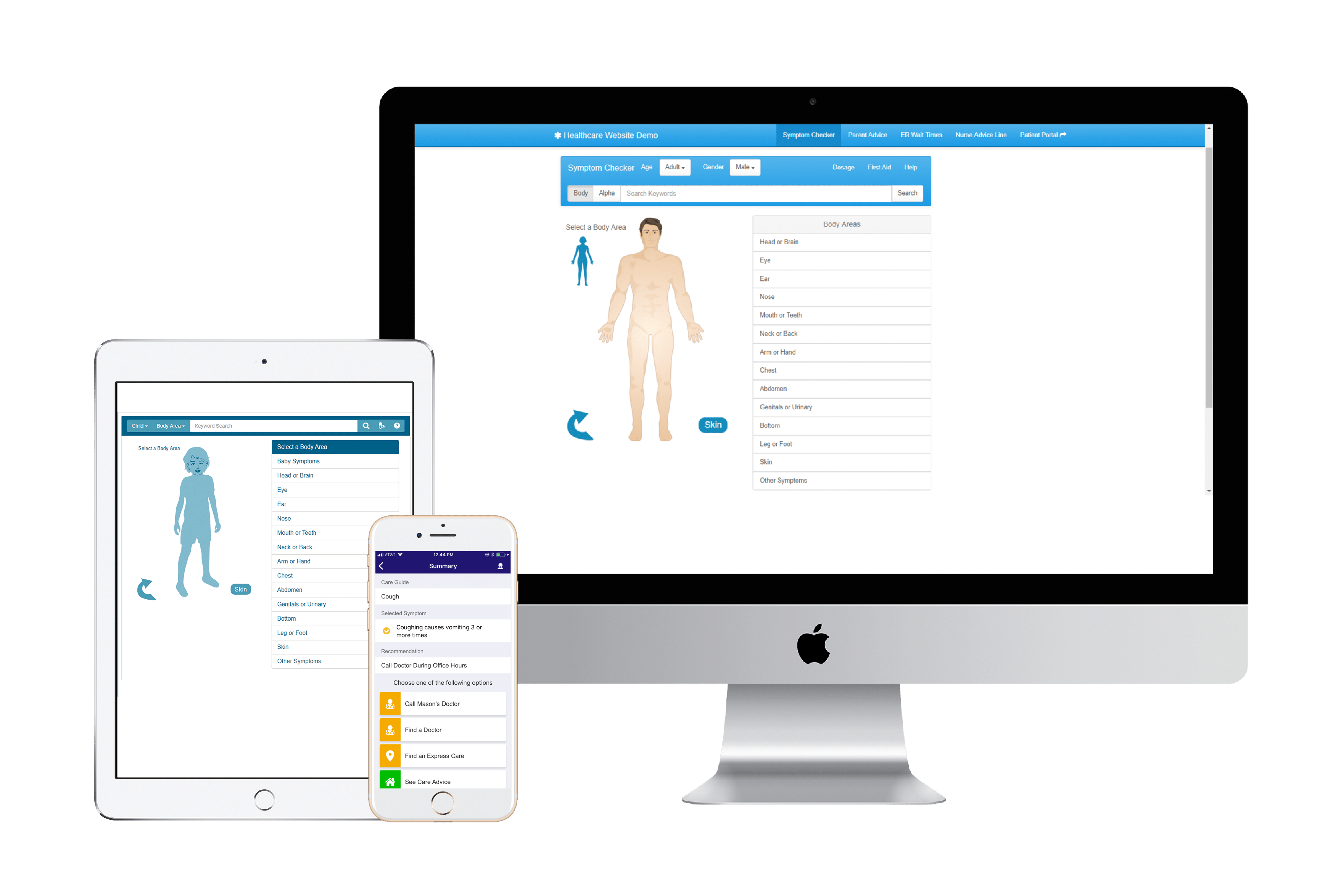
- navigate backwards in the symptom checker app
- dismiss the symptom checker app and return to your app
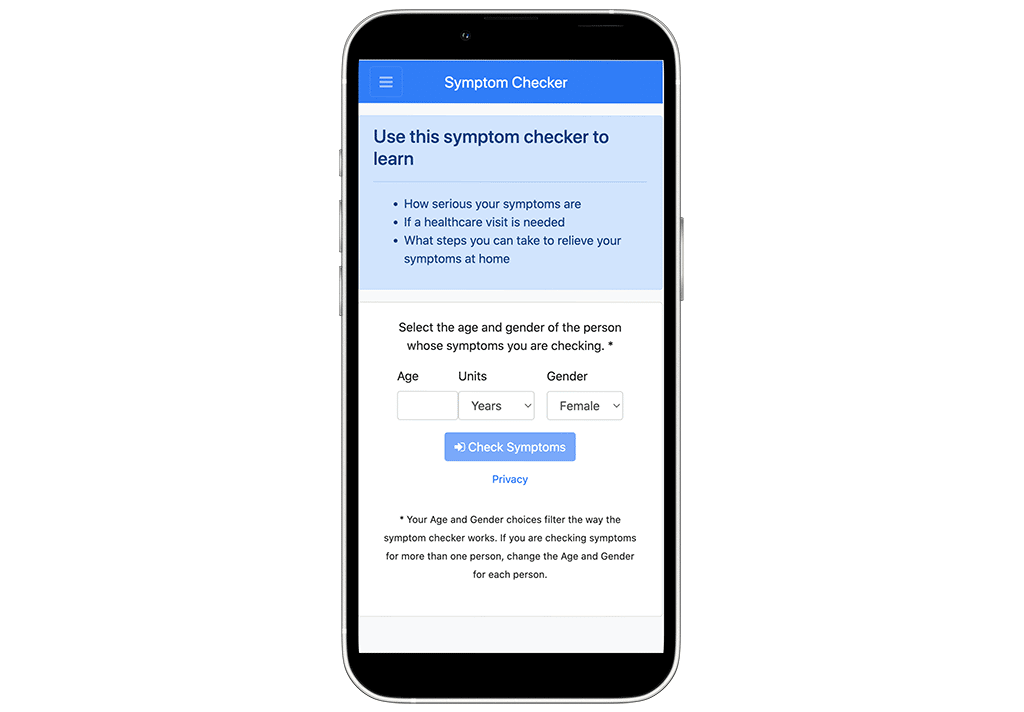
- we recommend giving it a title like “Symptom Checker”
- For more information on app configuration see the comprehensive guide.
- Hit the launch app button.
- Copy the url for your app.
- Paste the URL into your native mobile app’s source code.
- Create a web view in your native mobile app and set the web view’s location to the url for your app
- Preview your web view in your mobile simulator.
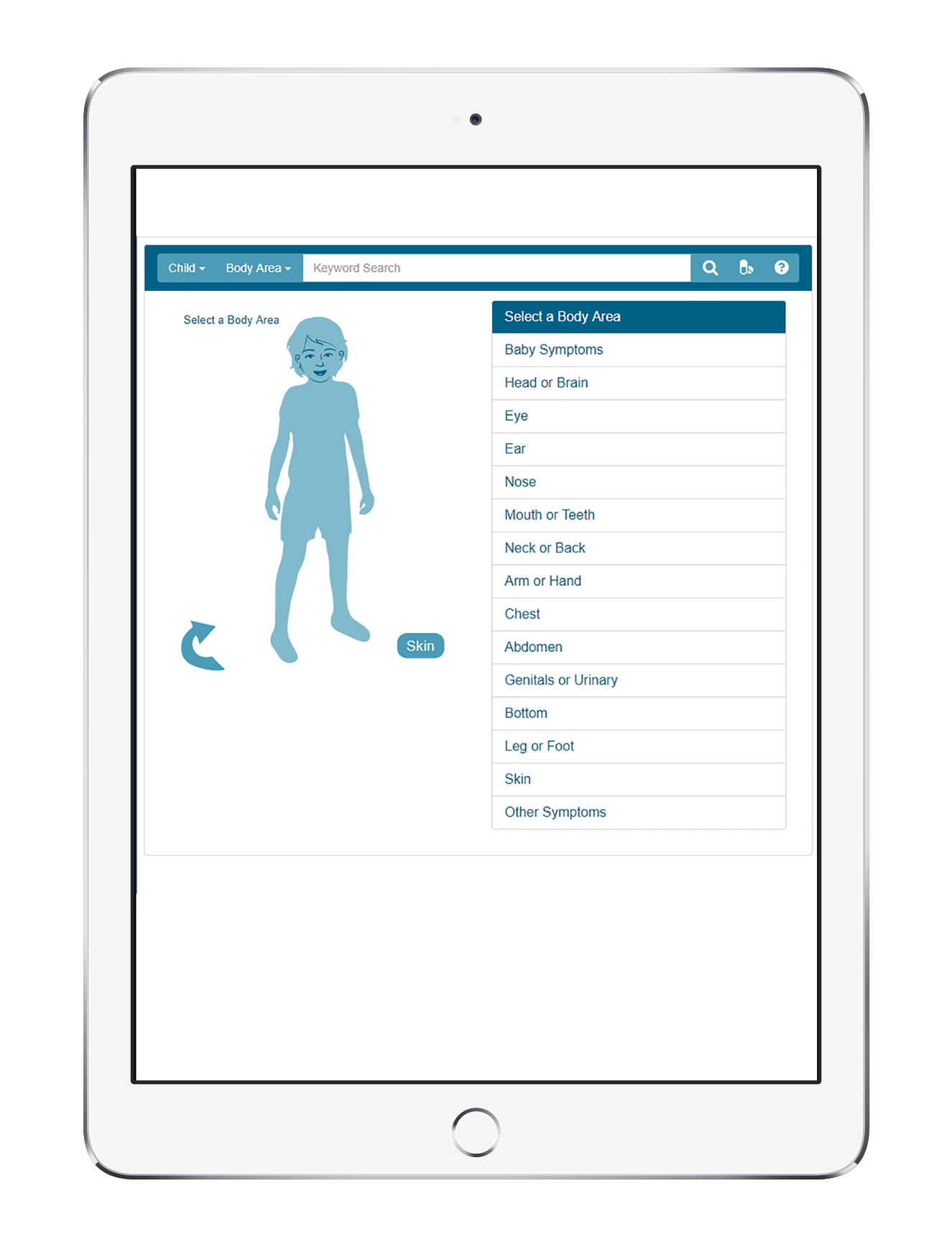
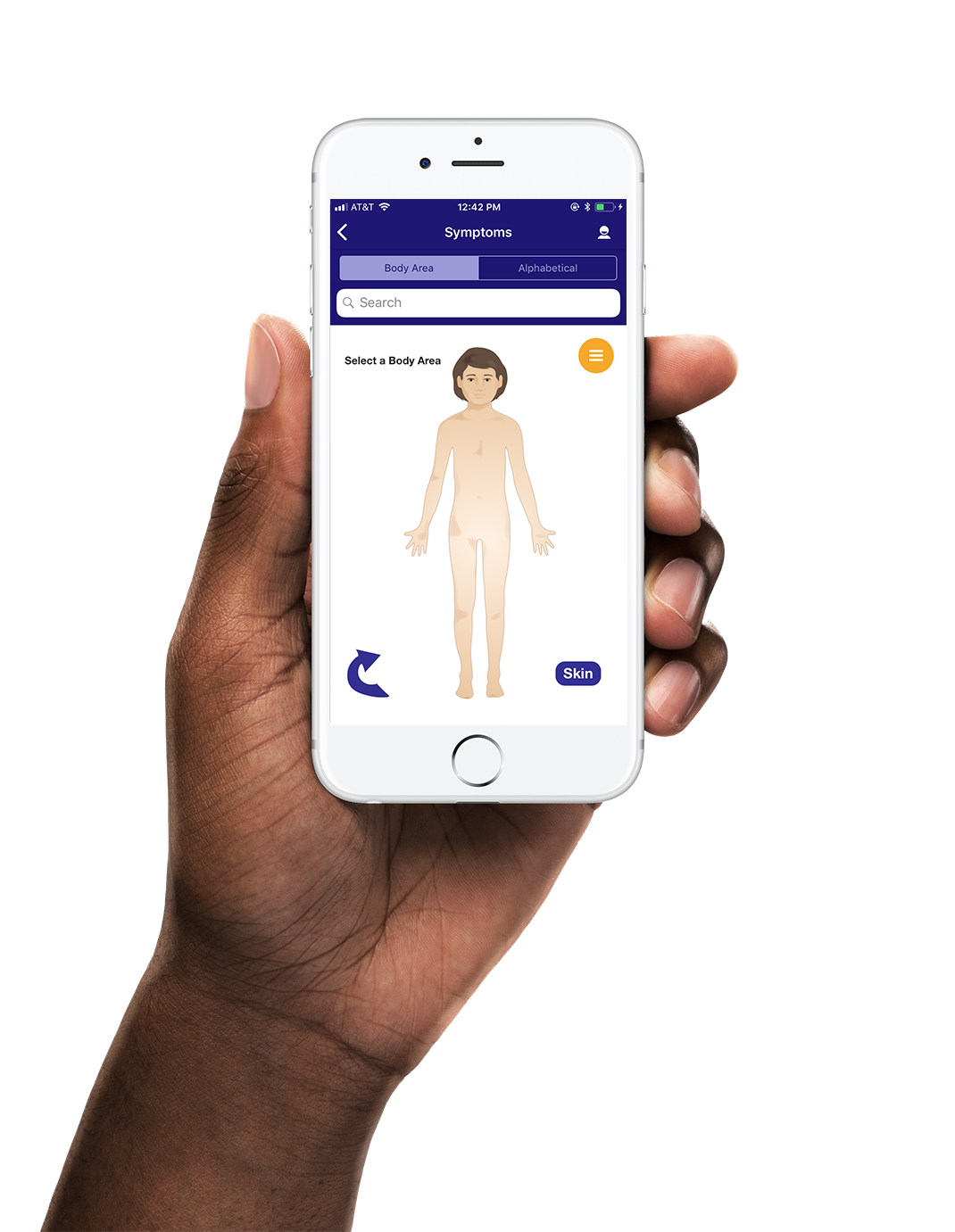
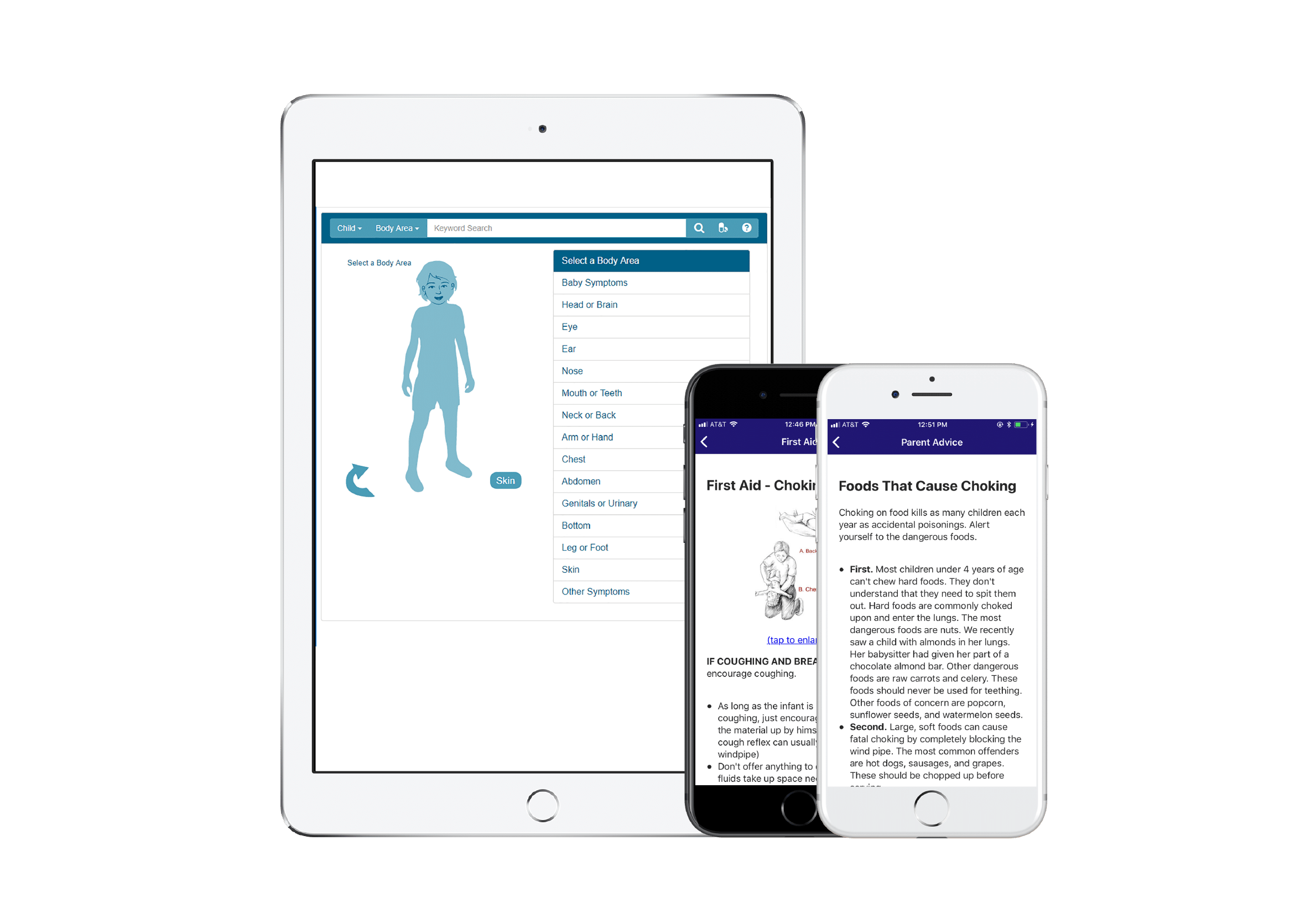
If you have completed these steps you should see your symptom checker app running in your web view.
For an iOS Swift example/quickstart, check out the ios-symptom-checker-app repository on our BitBucket.