EHR Integration: Implementation Options

Our Symptom Checker Application supports integration with SMART on FHIR EHR environments. Interested organizations often have our symptom checker embedded on their public web site already. An iframe on a public website is not a secure environment for an EHR-integrated web application, so there are a few implementation options to consider as you look to integrate your Symptom Checker with your EHR environment.
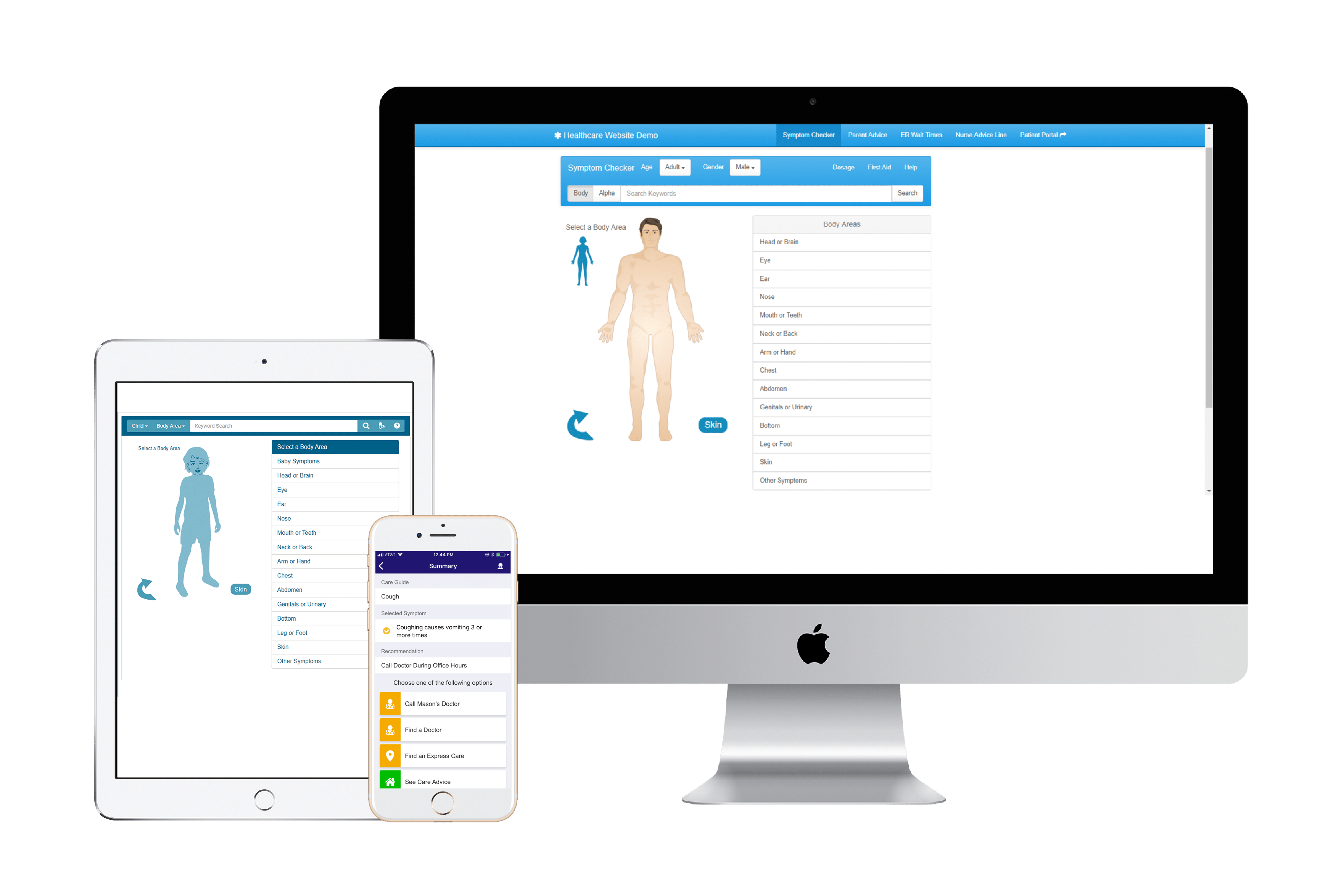
The Symptom Checker web application is designed to be used in multiple contexts:
- Embedded in an iframe on a public website
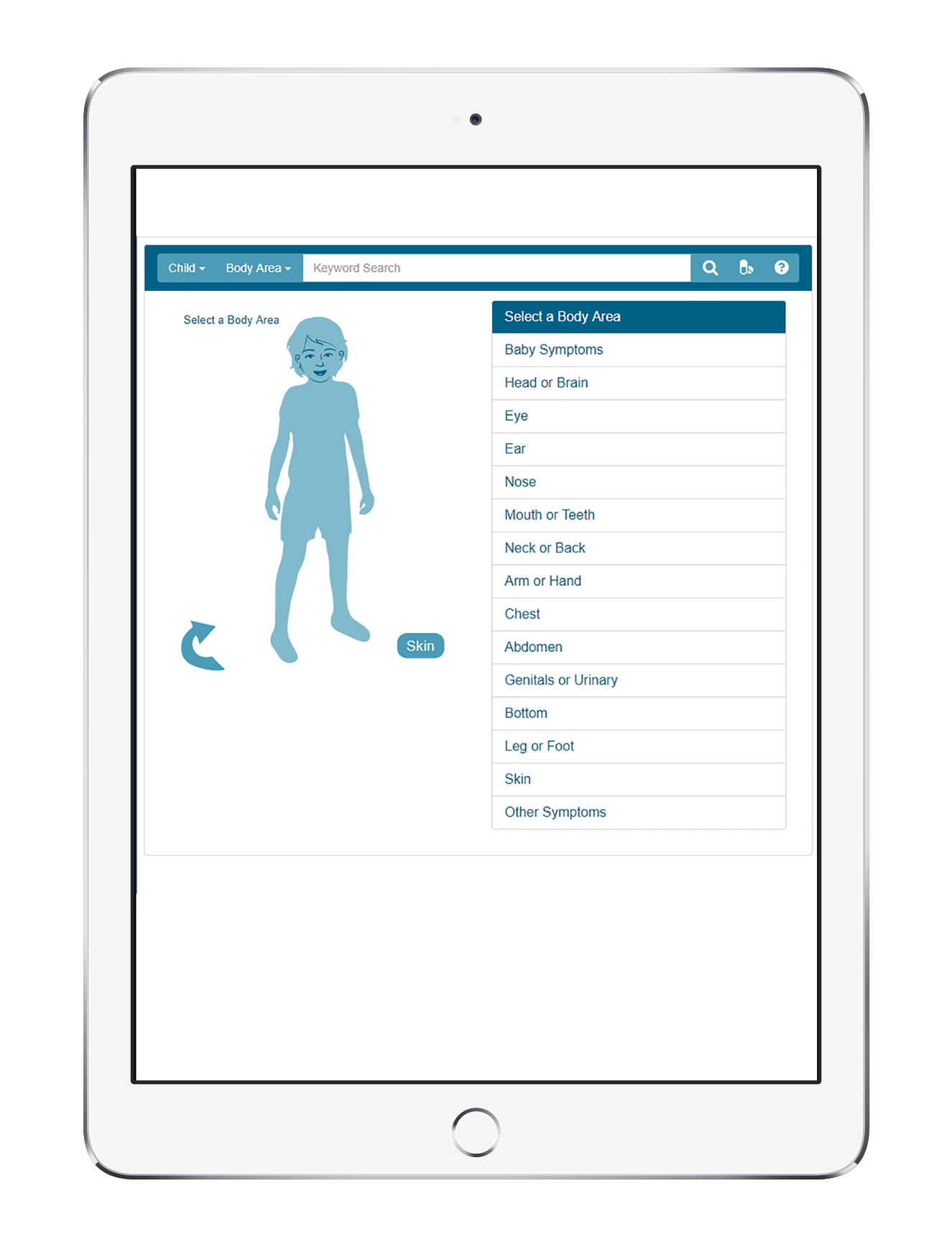
- Embedded in an iframe inside of a secure patient portal (SMART on FHIR EHR environment patient website)
- Accessed directly as a standalone application
Embedded in an iframe inside of a secure patient portal
For most customers, we recommend creating a copy of their existing app (embedded on their public website) and customizing it for their EHR-integration. When the symptom checker app is embedded in the patient portal, it can link to other features that that require the user to be signed into the patient portal, like appointment scheduling and virtual visits.
When embedding our symptom checker in your patient portal you need to add
- a new page with our symptom checker embedded on it
- links to that new page from menus within your patient portal
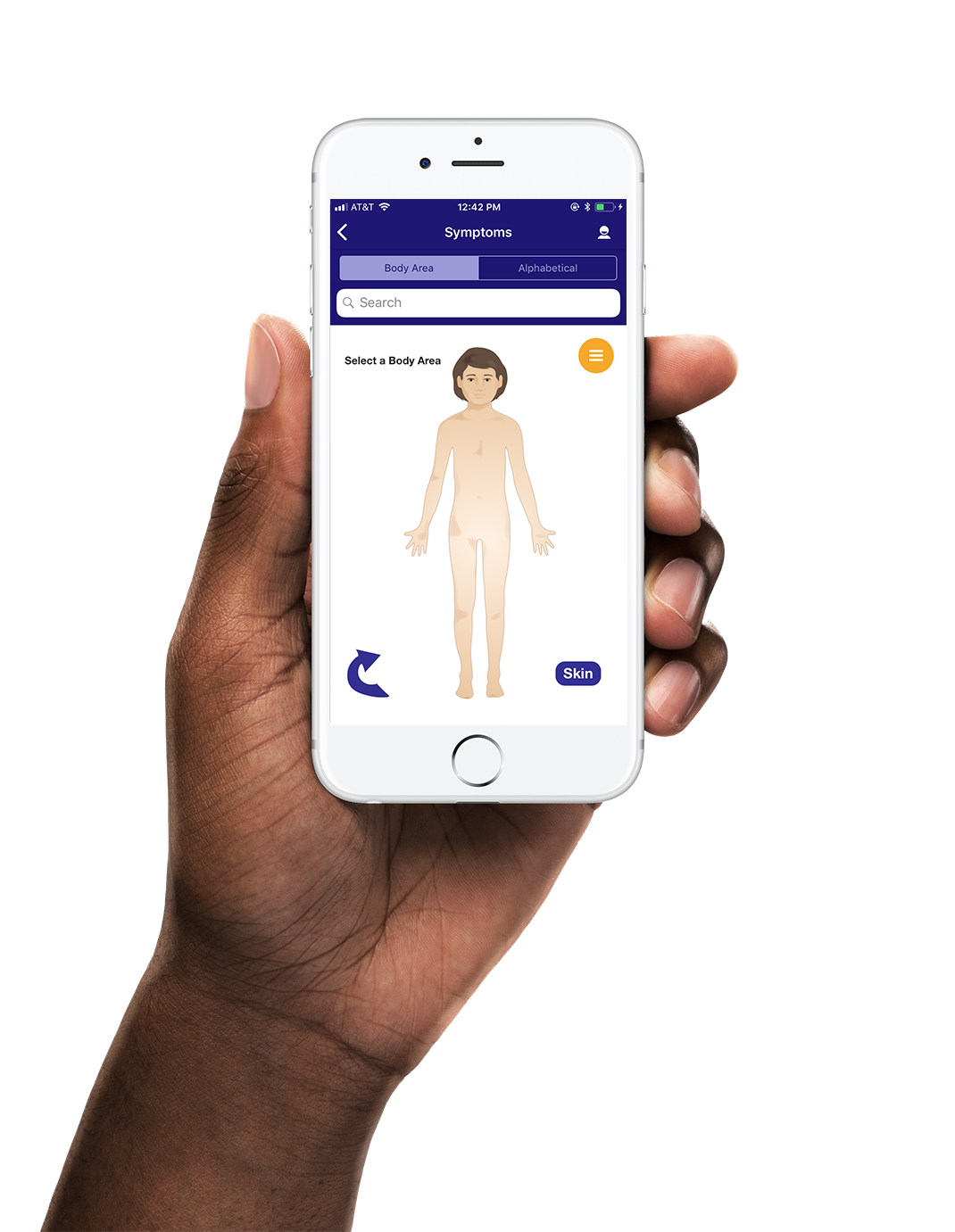
Standalone Application
Another option is to implement a standalone application and integrate it with the EHR environment.
You might want to do this if you prefer:
- to just have one instance of your symptom checker web application to manage
- your users to enjoy full screen symptom checking
- not linking to secure pages within the patient portal
Assuming your organization has already implemented the symptom checker on its public website, you can replace the links on your site with links directly to the EHR integrated standalone symptom checker. All users (anonymous consumers and authorized patients) can access the symptom checker in the same place. The standalone application does not require the patient to authorize to use the symptom checker.
When you provide a standalone application, users may sign in to their patient portal from a Sign In button within the symptom checker application. After they authorize the Symptom Checker app to access their records, they are returned to the symptom checker application. This authorization is specific to the symptom checker application and does not support direct access to secure pages within the patient portal. Standalone applications do not have the ability to link to pages within the patient portal.
Here is a table summarizing the main differences between the two EHR integrated application contexts.
| Embedded within Patient Portal | Standalone Application | |
| Application placement | within Patient Portal | my-symptom.appcatalyst.com |
| Sign-in to Patient Portal | required | supported for registered portal users, but not required (can be used anonymously by the public) |
| Access to public website functions (such as locations, Find a Doctor, virtual visits, scheduling services) | supported | supported |
| Access to in-Portal functions (such as virtual visits, eVisits, self-scheduling) | supported | not supported |
| User experience | Personalized with user’s name; filtered by patient age and gender | Anonymous for users whom do not authorize; filtered by age and gender which are manually entered by user
For registered users whom authorize: personalized with user’s name; filtered by patient age and gender |
Contact us if you have questions or would like to see a demo of our patient portal or standalone application EHR integration options with EHR sandbox environments.
In the Symptom Checker App Factory, you can manage your own list of Symptom Checker Web Application instances. Any of the integration options are easy to implement. You can implement as many applications as you like, so you do not necessarily have to choose one option over any other. They all include completing the EHR form in the Symptom Checker App Factory as outlined in the How to: Integrate with EHR guide.
You might also want to check out our app on the App Orchard!